How to Use WebP Images in WordPress Now!
The WebP image format has been developed by Google. It creates files that are smaller in filesize but the same if not higher quality than the equivalent JPG, PNG or GIF image. The format uses both lossy and lossless compression and supports animation and transparency. A saving of 25%-35% is important for websites that want to offer their client the best experience with web pages that load quickly. This will also have an impact on SEO so you should be using WebP Images in WordPress now.
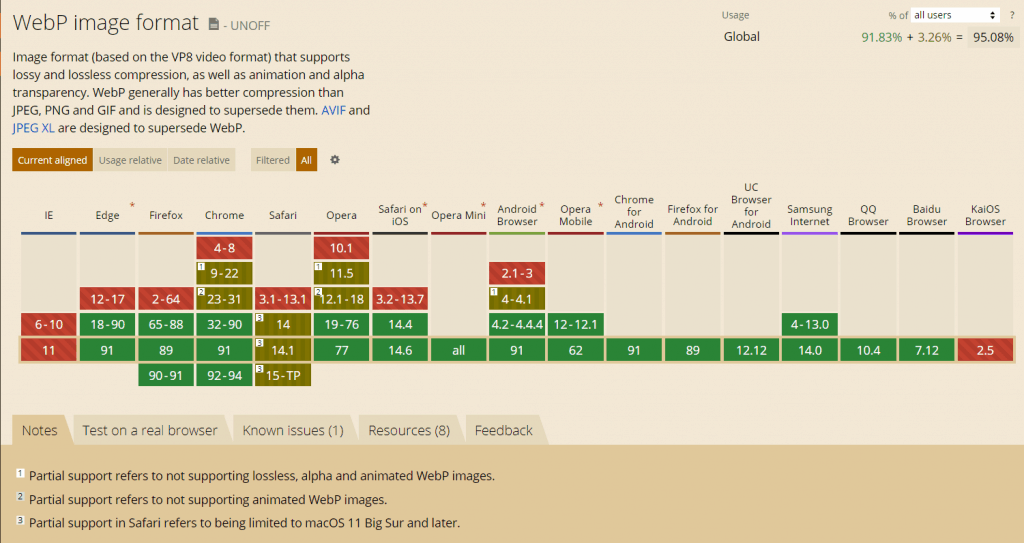
Support
WebP is supported by the majority (more than 80%) of browsers in their latest version, including Chrome, Firefox, Edge and Opera. The important exception is Safari which currently has limited support for WebP and also Internet Explorer.

WebP Images in WordPress are not currently supported, natively, in WordPress, but this is expected in version 5.8 due late 2021. Also you would have to put in place alternative images for Safari browsers which is a large percentage of Mac users.
The ShortPixel Plugin – WebP Images in WordPress now!
You don’t have to wait. You can get the benefits of WebP now, and also easily support all browsers. The solution is the ShortPixel plugin.

ShortPixel automatically compresses your images and it offers the choice of creating a WebP copy and then to deliver that copy if the user’s browser is suitable. If not then the JPG or PNG format is used.
The Free version of ShortPixel offers 100 credits a month, but be aware that WordPress maintains several copies – sizes – of each image you upload. Taking that into consideration, one image will use more than 1 credit. You can purchase a monthly plan starting from 7000 images a month for $4.99. This price is currently discounted. Alternatlvely you can purchase 10,000 credits for just $9.99. This is a one off payment and One-time credits never expire. Also, note that both one-time and monthly credits can be used on multiple websites.

ShortPixel generated a savings of 66% on the images on this site.
Reduce the number of people abandoning your site
Increase your customer experience
Boost your SEO
AVIF
Yes, even with WebP still not the standard, another format is on its way. AVIF offers even smaller file sizes (~50% over JPG) although at the moment it is not well supported. ShortPixel does allow you to serve up AVIF if you elect to, but for most of us that a little way into the future.
WebP Images in WordPress offers benefits that make your pages load faster, rank higher and retain your clients
Note: Some of the links on these pages are ‘affiliate links’. This means if you click on the link and purchase the item, I will receive an affiliate commission. Products included in any review are there because I have found them to be the best for their purpose.